SITES WEB ET MAQUETTES
Créer un site web, ce n’est pas juste empiler des blocs ou aligner des couleurs. C’est penser une expérience, une identité, un parcours.
Que ce soit à travers WordPress ou des maquettes sur mesure, chaque projet ici est né d’une réflexion stratégique, nourrie par une vraie envie de raconter une histoire — celle d’une marque, d’un média, d’un message.
Voici les interfaces que j’ai imaginées pour être utiles, lisibles et mémorables.
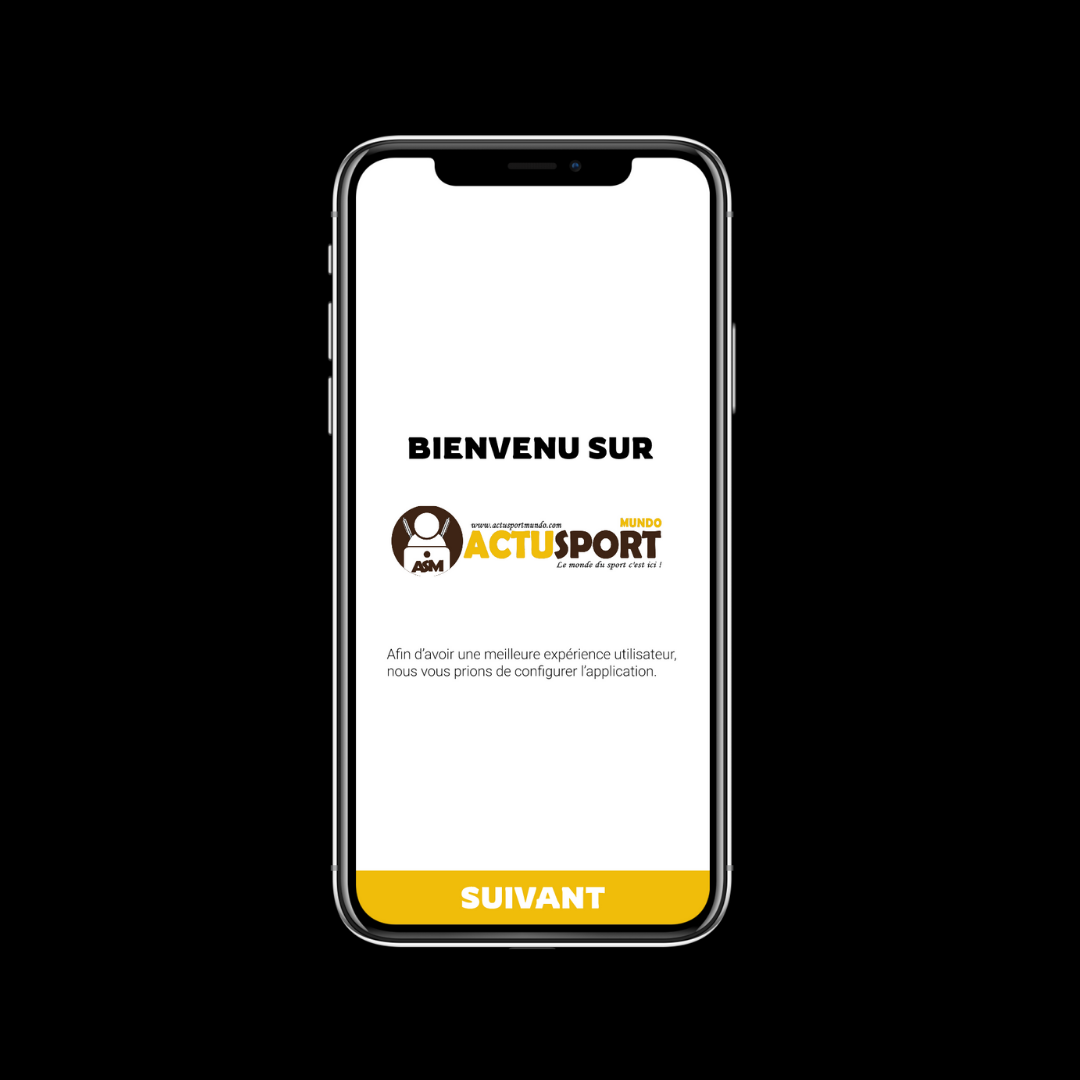
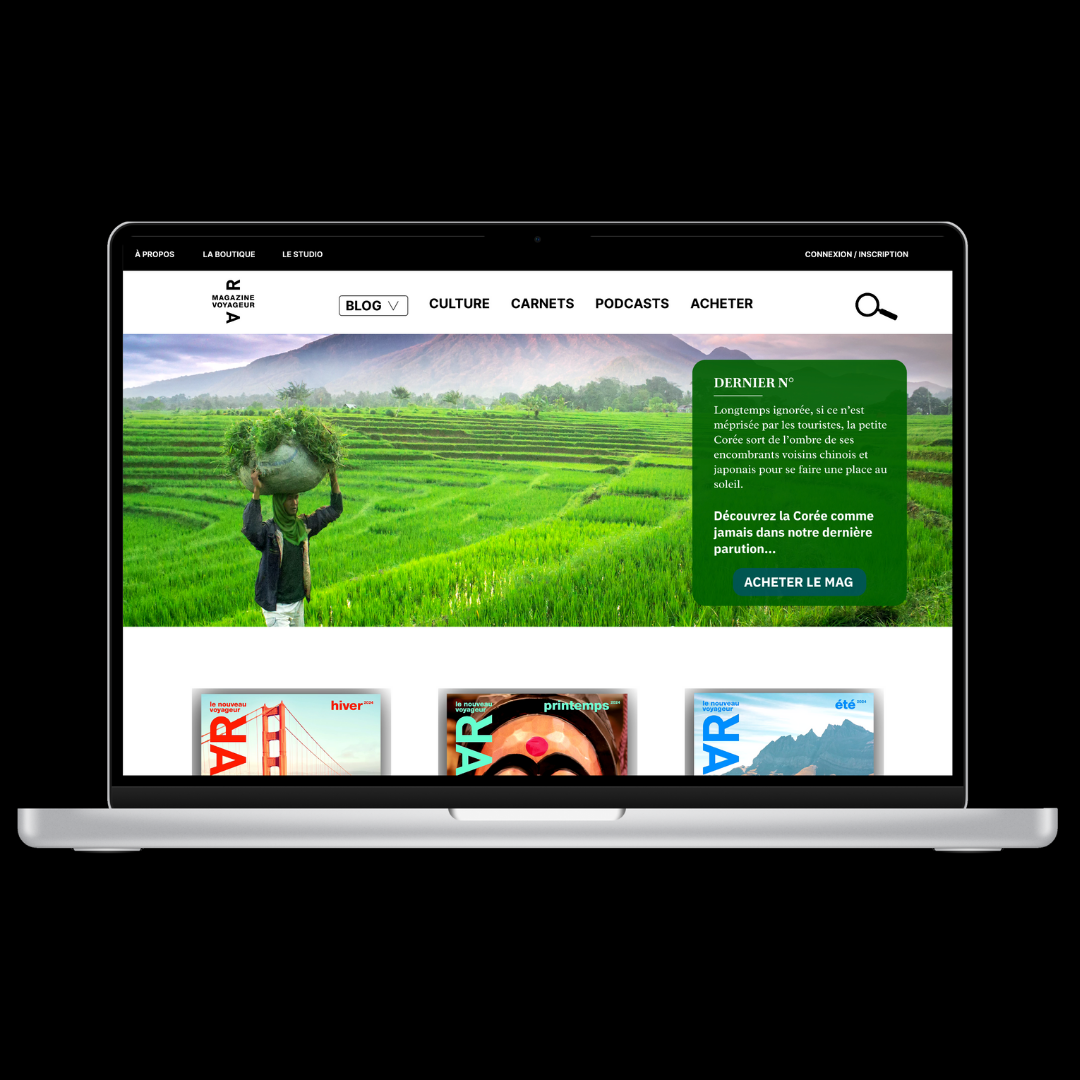
MAQUETTES
Chaque maquette présentée ici a été conçue avec Figma, un outil de design collaboratif qui me permet de créer des interfaces à la fois intuitives, fonctionnelles, interactives et esthétiques. De la structure à la couleur, chaque détail a été pensé pour répondre à un besoin précis, dans une logique à la fois stratégique et centrée utilisateur.
Vous avez la possibilité de cliquer sur chaque design pour le regarder de manière interactive.
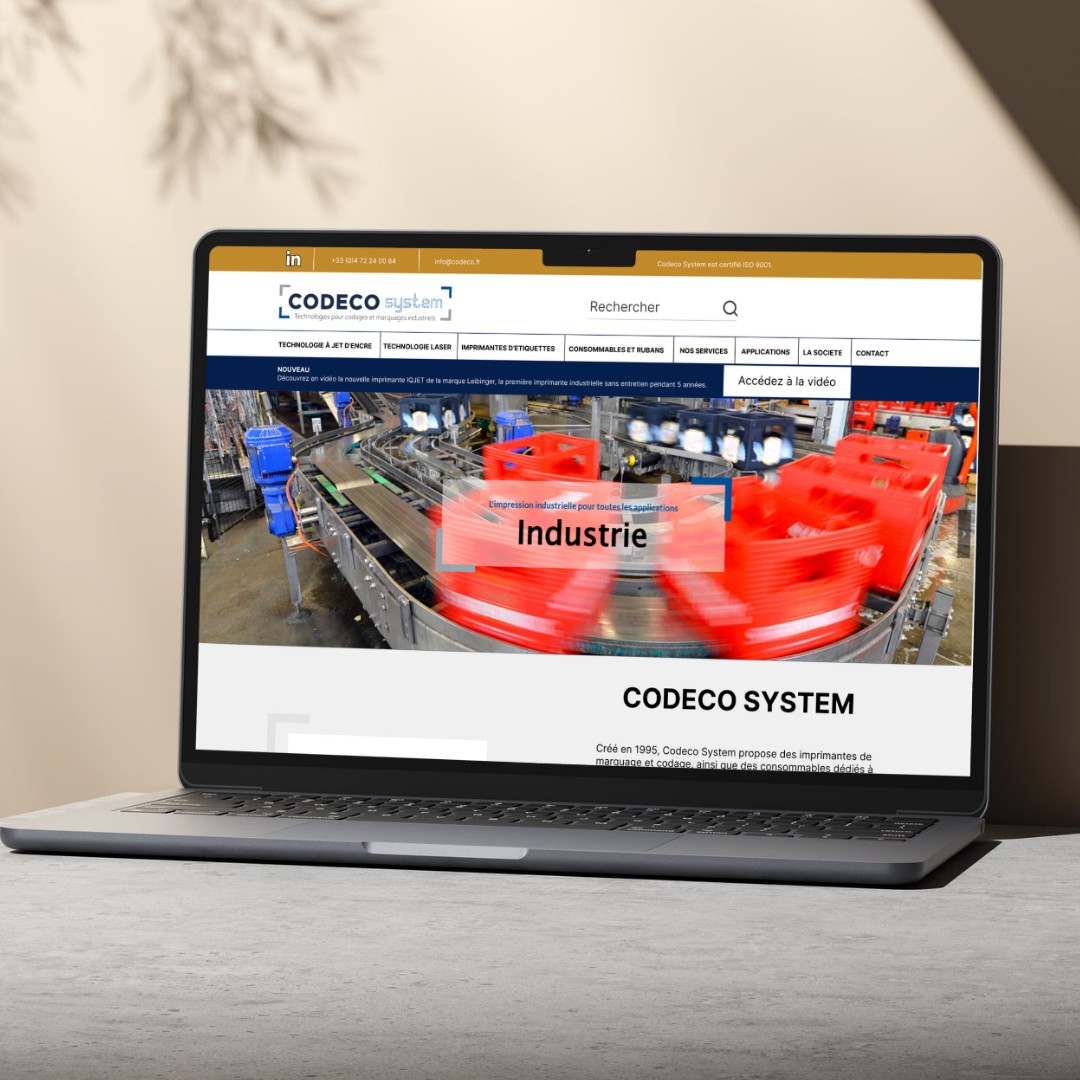
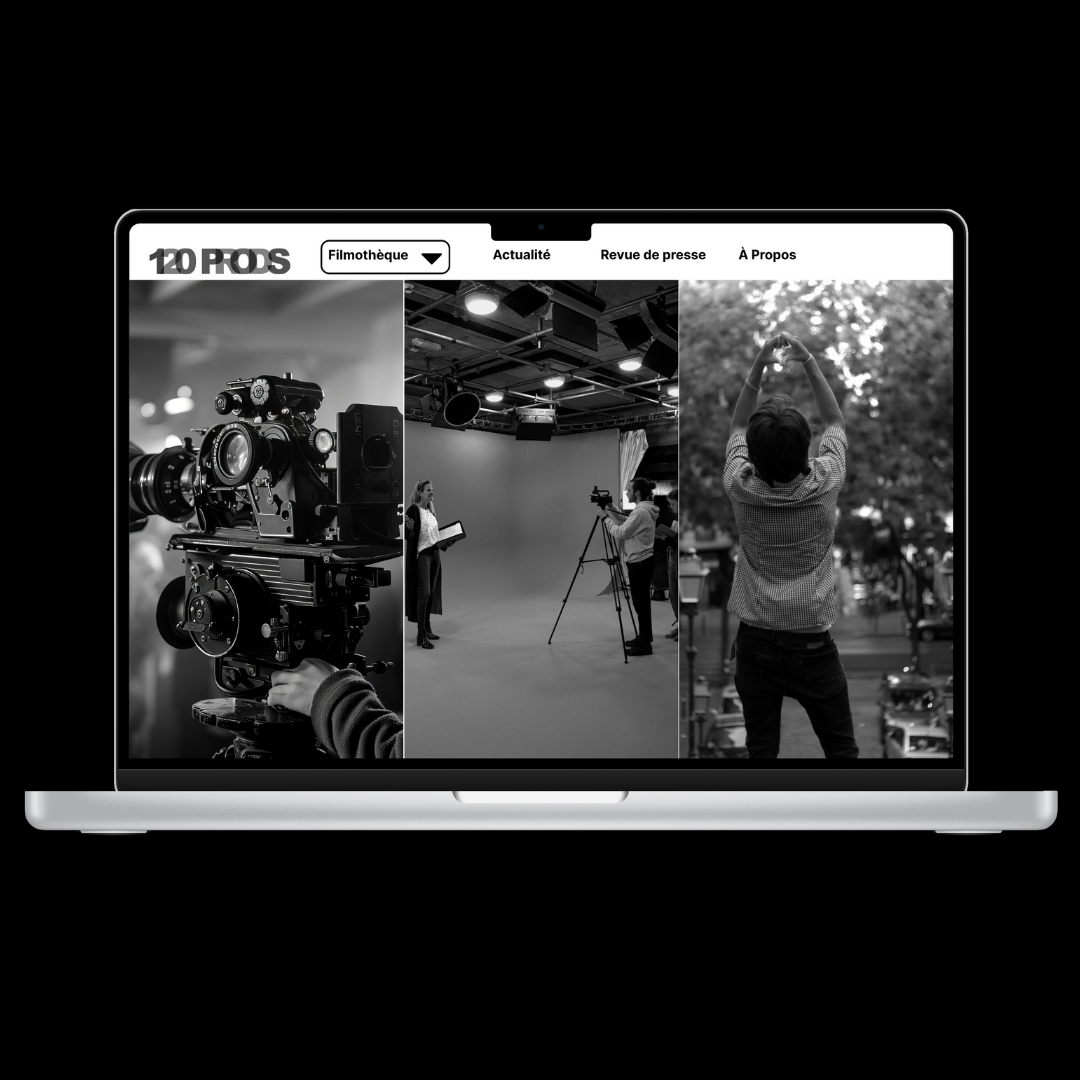
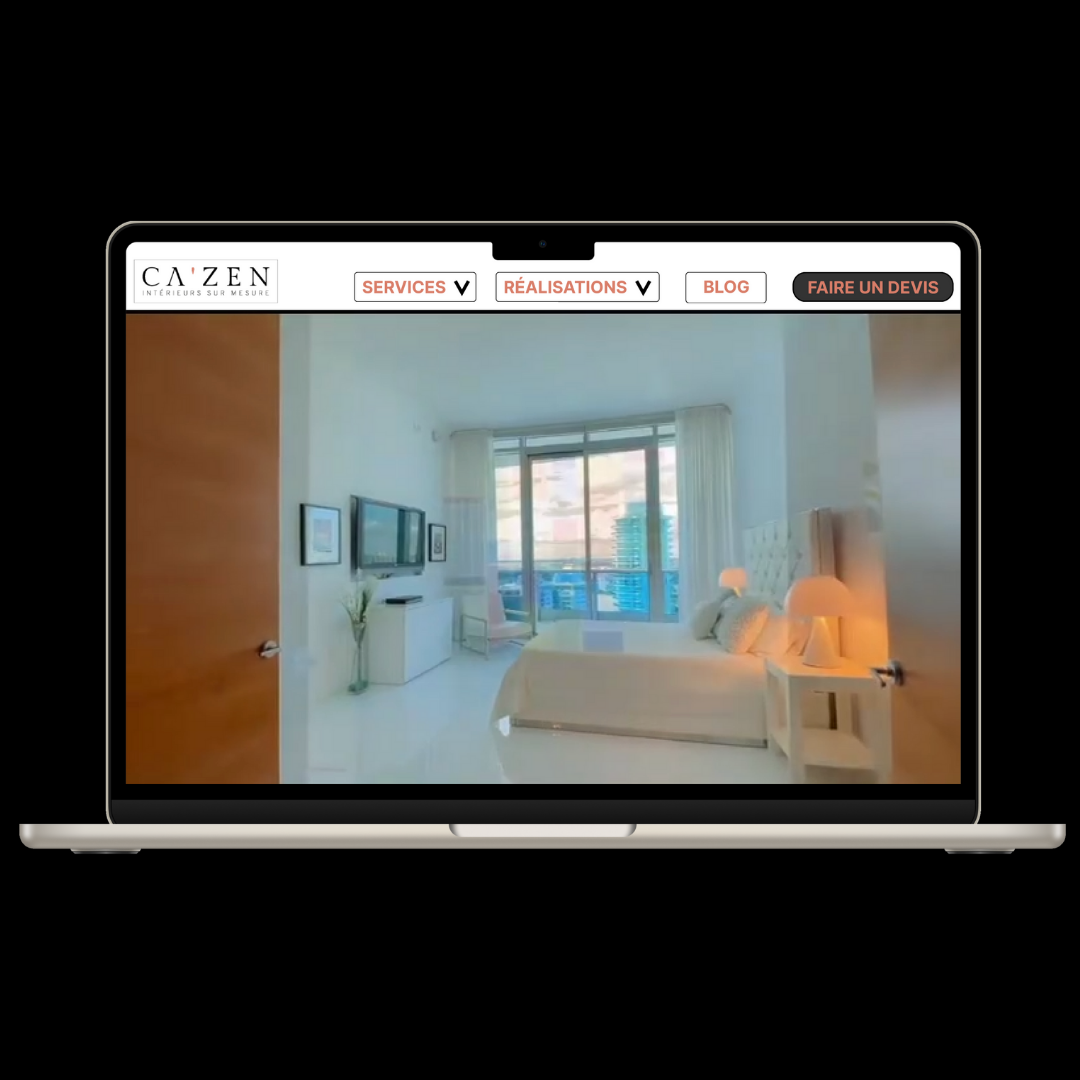
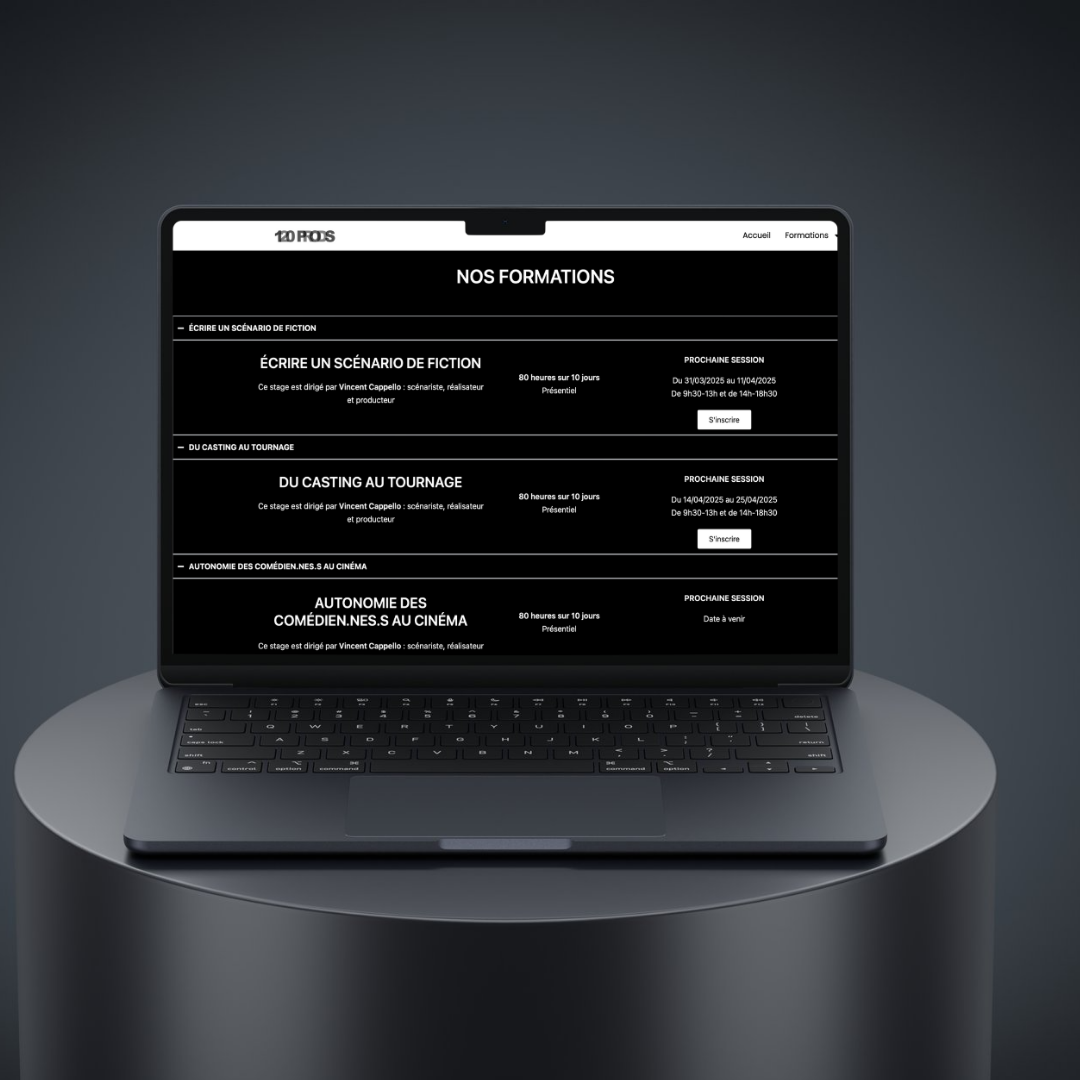
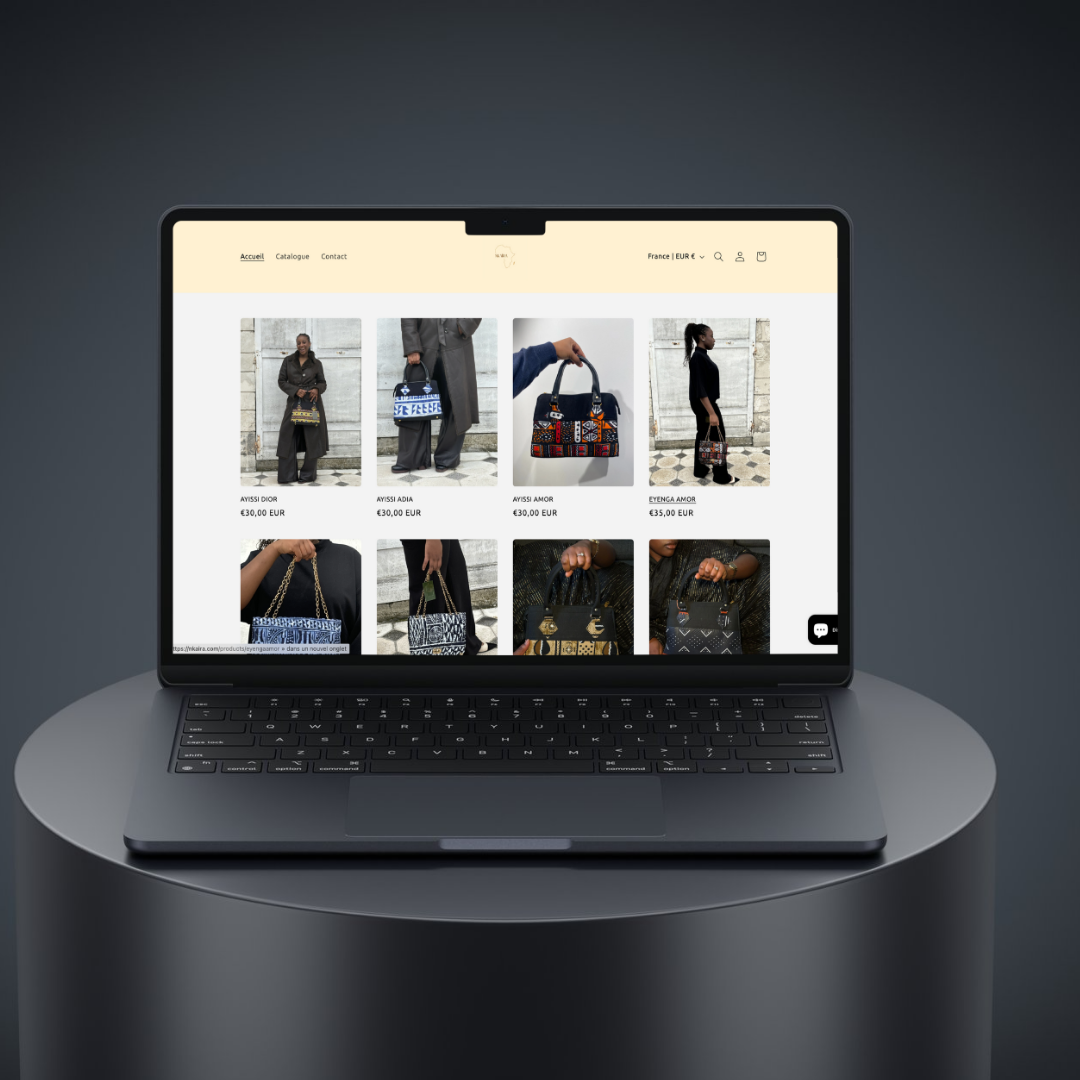
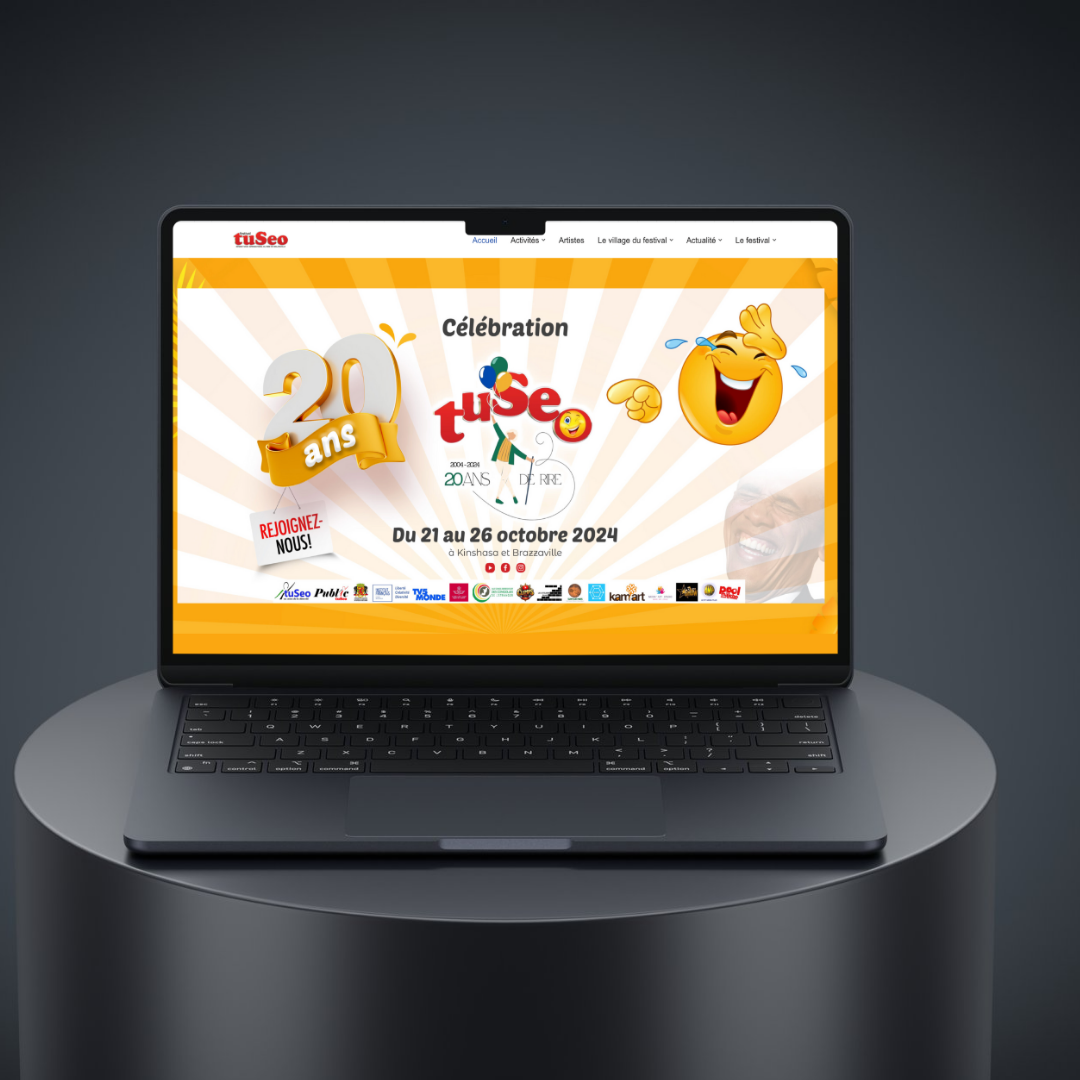
SITES WEB
Tous les sites que j’ai réalisés l’ont été avec WordPress, en m’appuyant sur Elementor Pro pour donner vie à mes propres maquettes.
À chaque nouveau projet, je commence toujours par dessiner moi-même l’interface, afin d’avoir une vision claire de l’expérience utilisateur et de l’identité visuelle à transmettre. Cette étape me permet de créer des sites sur mesure, pensés pour leur usage réel, bien avant le développement.
J’utilise ensuite Elementor Pro, qui me donne la liberté d’exécuter mes idées avec précision sans compromis. Et si un besoin très spécifique l’exige, j’ajoute une touche de CSS.